hket Search Results Page Redesign

-
概述
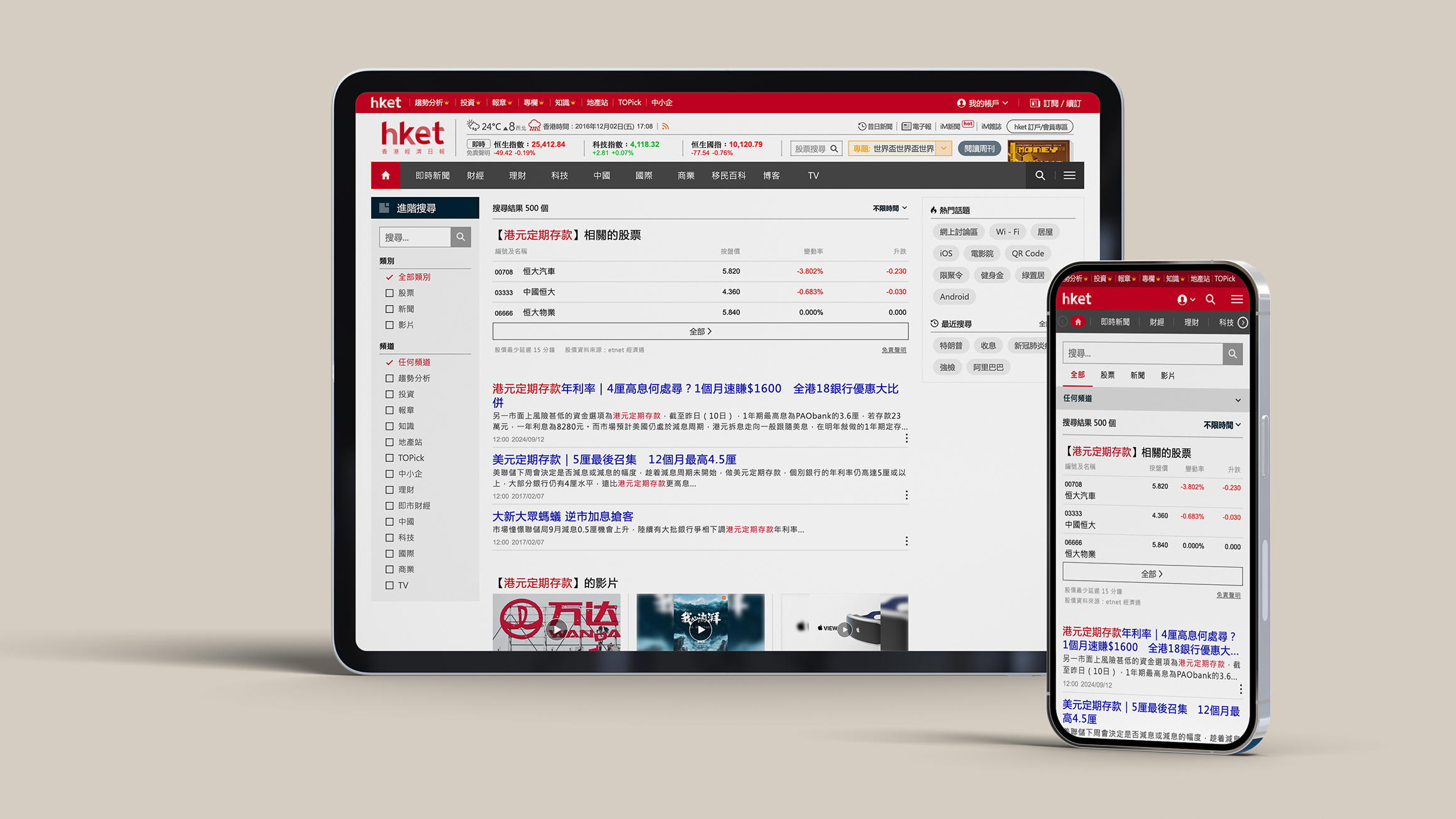
網站運作多年以來,搜尋結果頁在用戶體驗方面仍有許多改進空間。導航結構與搜尋功能尚未達到理想的直覺性與便利性,且隨著行動端流量遂年增加,行動裝置上的瀏覽體驗也需極力提升。
2023 年下半年,針對這些問題進行了全面優化,以提供更順暢、更貼近用戶需求的網站體驗。
-
製作範圍
1 Month
我的角色
User Research, Interaction, Visual Design, Front-end Design, Prototyping & Testing
工具
Sketch, Adobe CC
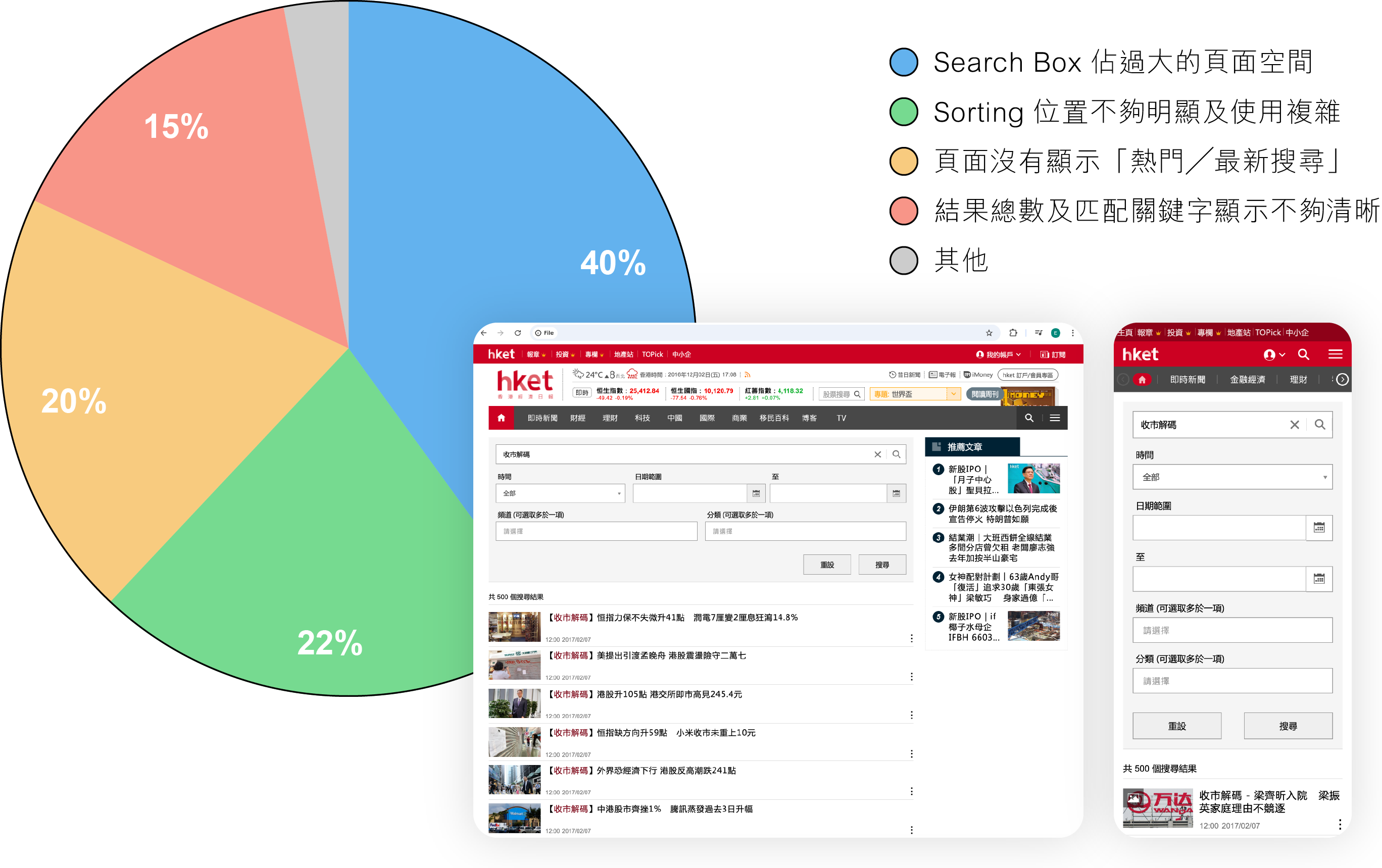
Problems with page
-
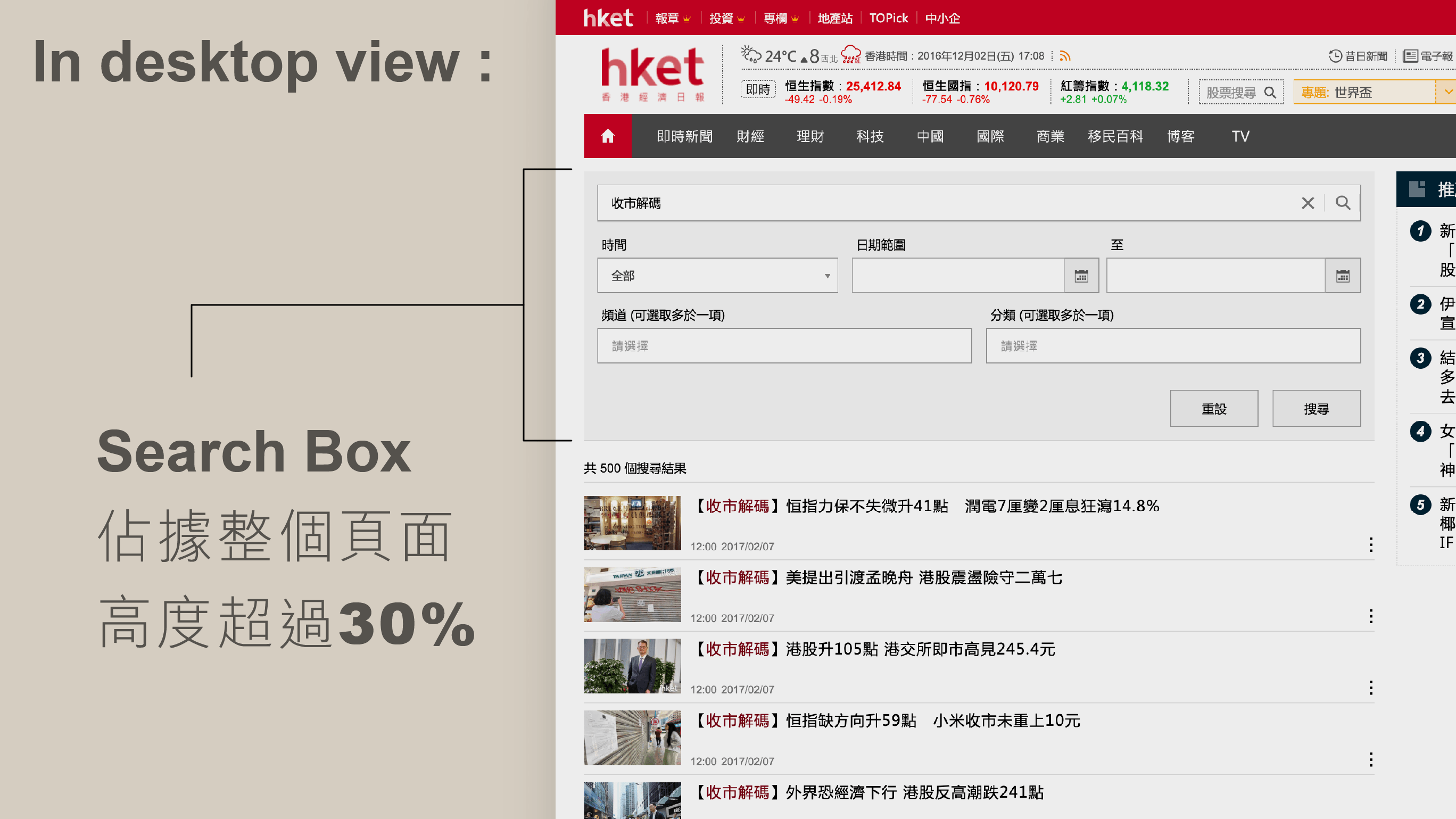
困難 01:Search Box 佔過大的頁面空間
-

In desktop view
Search Box 佔據整個頁面高度超過30%
-

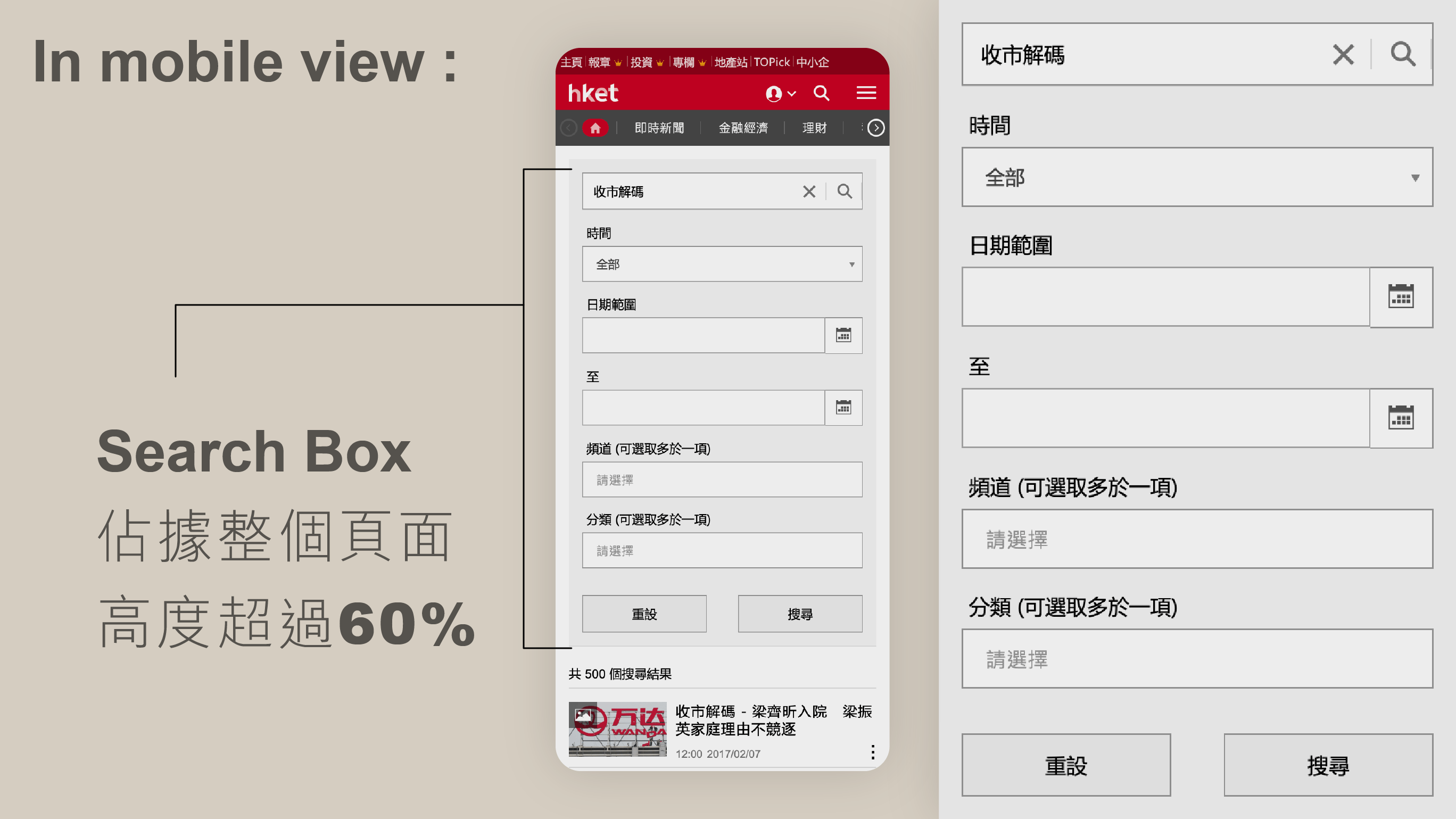
In mobile view
Search Box 佔據整個頁面高度超過60%
-
每項篩選條件(如發布時間、日期範圍、頻道及分類)都是不可或缺的重要元素,雖然有助於用戶快速縮小搜尋範圍,但過度堆疊且缺乏分層,明顯影響搜尋結果的可視範圍與瀏覽效率,增加用戶操作負擔,降低整體使用體驗。
-
困難 02:Sorting 位置不夠明顯及使用複雜
-
由於科技新聞網站的用戶通常更關注最新消息,將日期排序功能放在較高位置可以幫助他們快速找到最新資訊。
隨著網站推出越來越多的頻道和分類,用戶開始先根據不同條件篩選內容,再對篩選結果進行排序,以符合個人需求。若持續將排序功能置於篩選條件之上,操作流程可能會變得不夠直觀,使用戶感到困惑或操作不便。
-
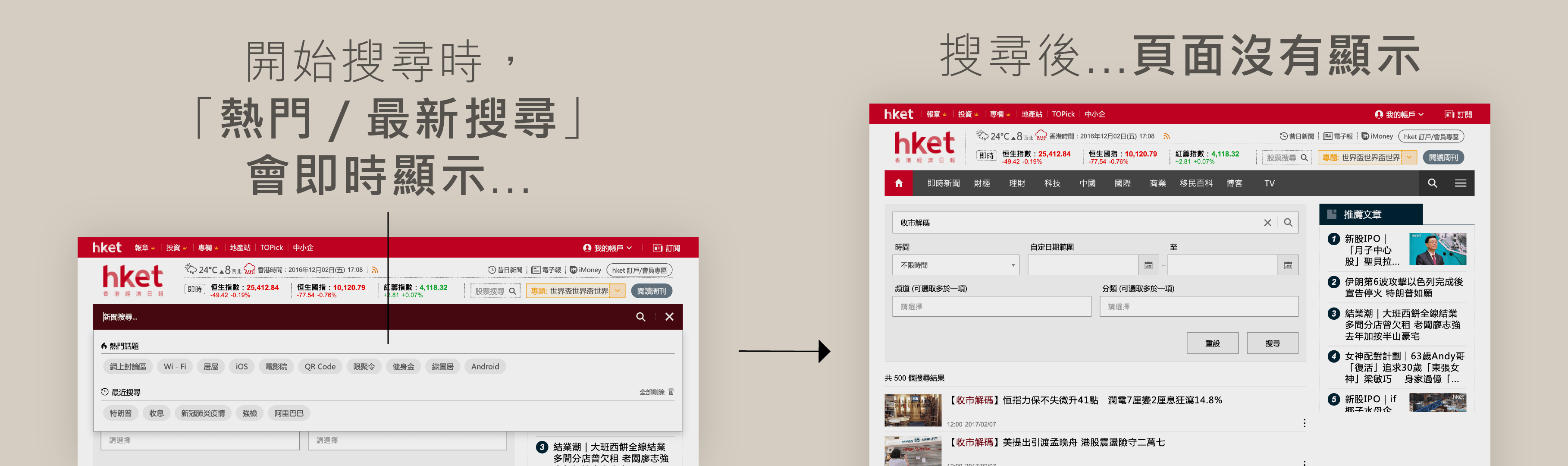
困難 03:頁面沒有顯示「熱門/最新搜尋」
-
開始搜尋時,搜尋欄的下拉選單展示「熱門/最新搜尋」,確實能幫助用戶快速掌握當前流行或最新的搜尋趨勢。而根據目前的搜尋行為與SEO趨勢,將熱門或最新內容直接呈現在搜尋結果頁面中,似乎更合用戶的習慣。
-
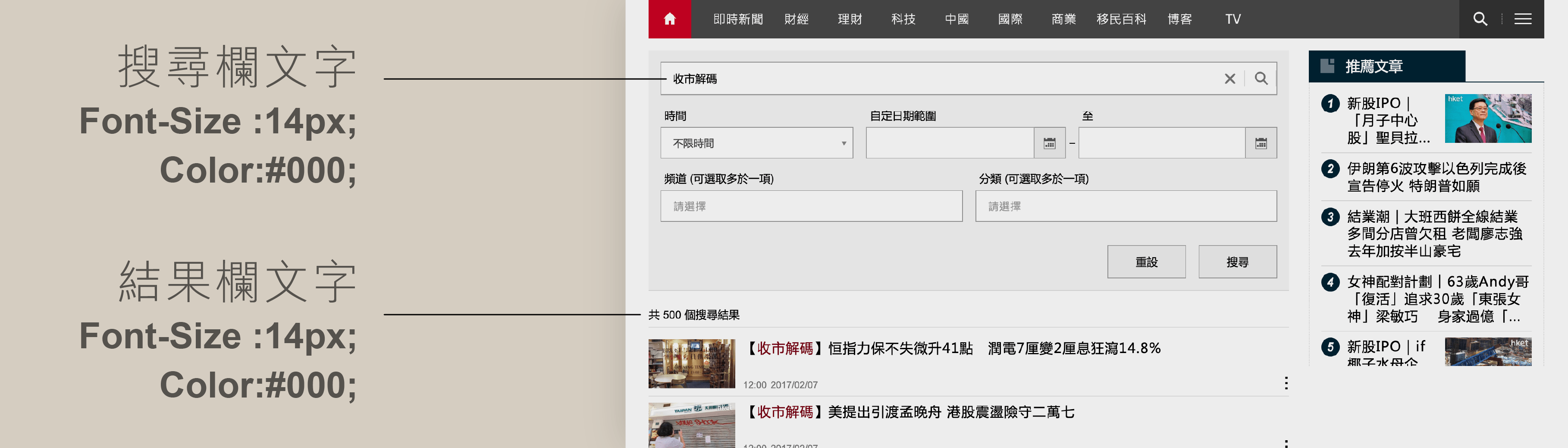
困難 04:結果總數及匹配關鍵字顯示不夠清晰
-
搜尋結果總數缺乏與關鍵字的明確聯繫時,用戶可能會感到困惑,不確定結果數是否與自己輸入的關鍵字相關。
此外,若搜尋結果中的關鍵字未以文字樣式或顏色加以高亮,用戶便需要花更多時間逐一檢視內容,增加判斷的難度,容易引發挫折感,進而影響整體使用滿意度。
UX Research
-
集中搜房、子女擇校及求職三大困難,提供有效解決方案及建議:
搜房困難【解決方案】重點發布適合外來人才的租賃及購房盤源。
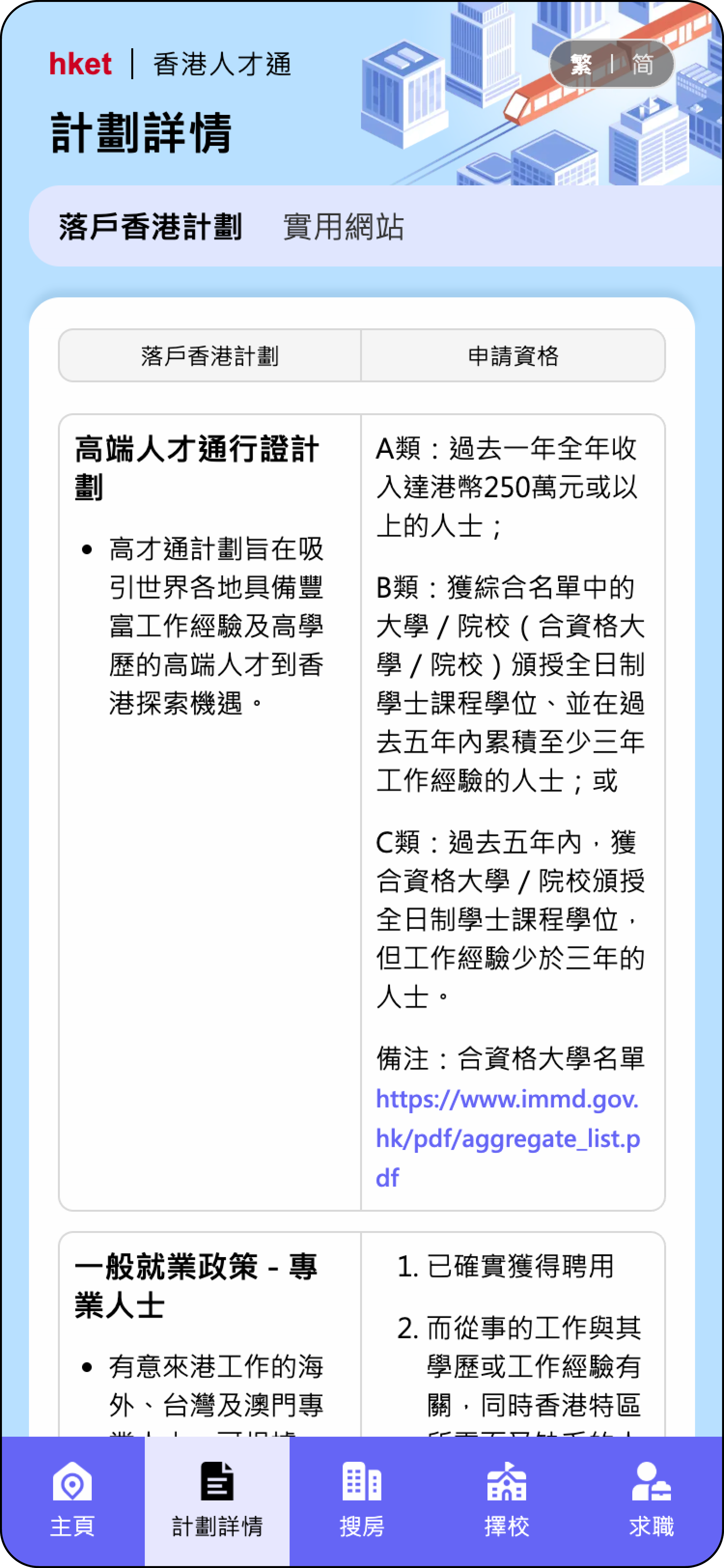
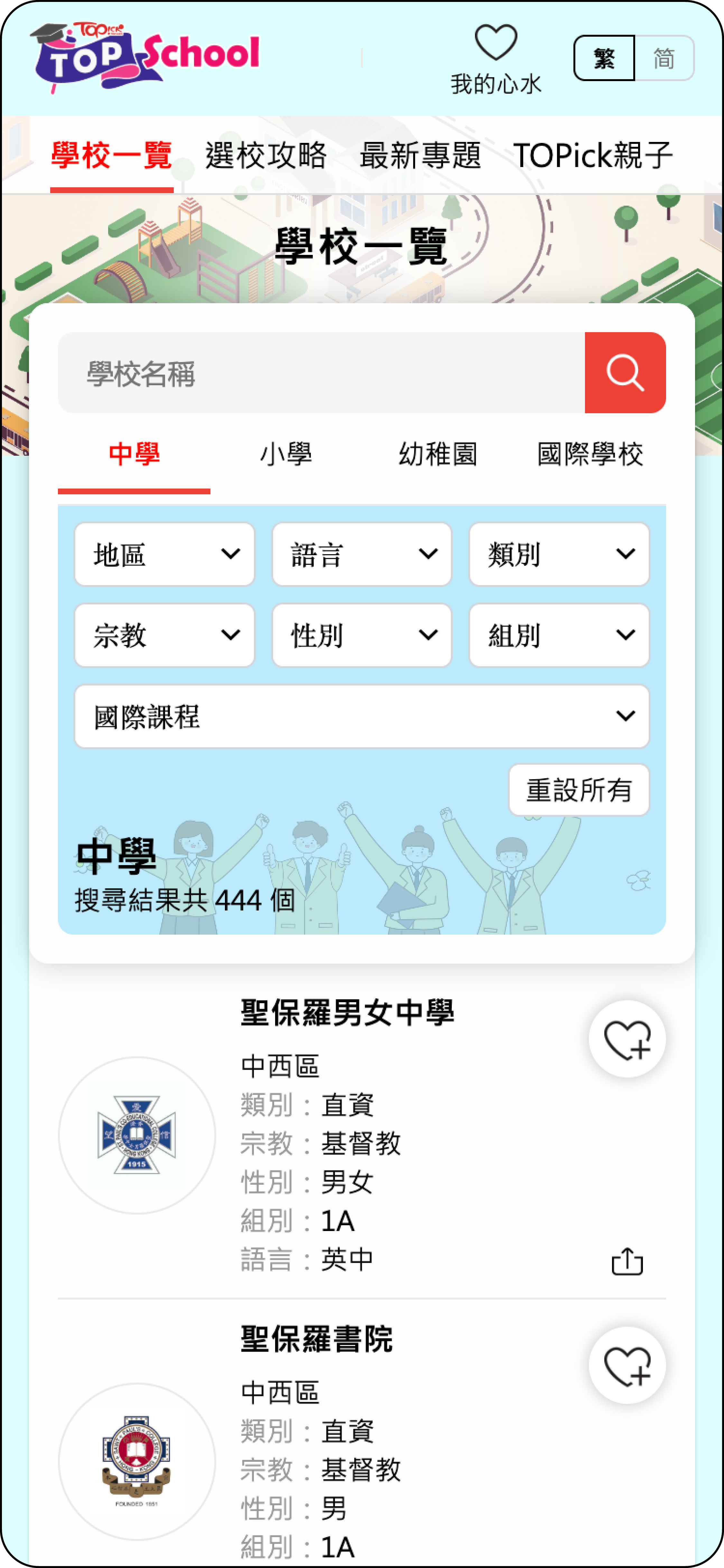
子女擇校困難【解決方案】為外來人才介紹全港不同類型學校(官津、直資、國際學校...等)的優缺點、學位供應及申請流程。
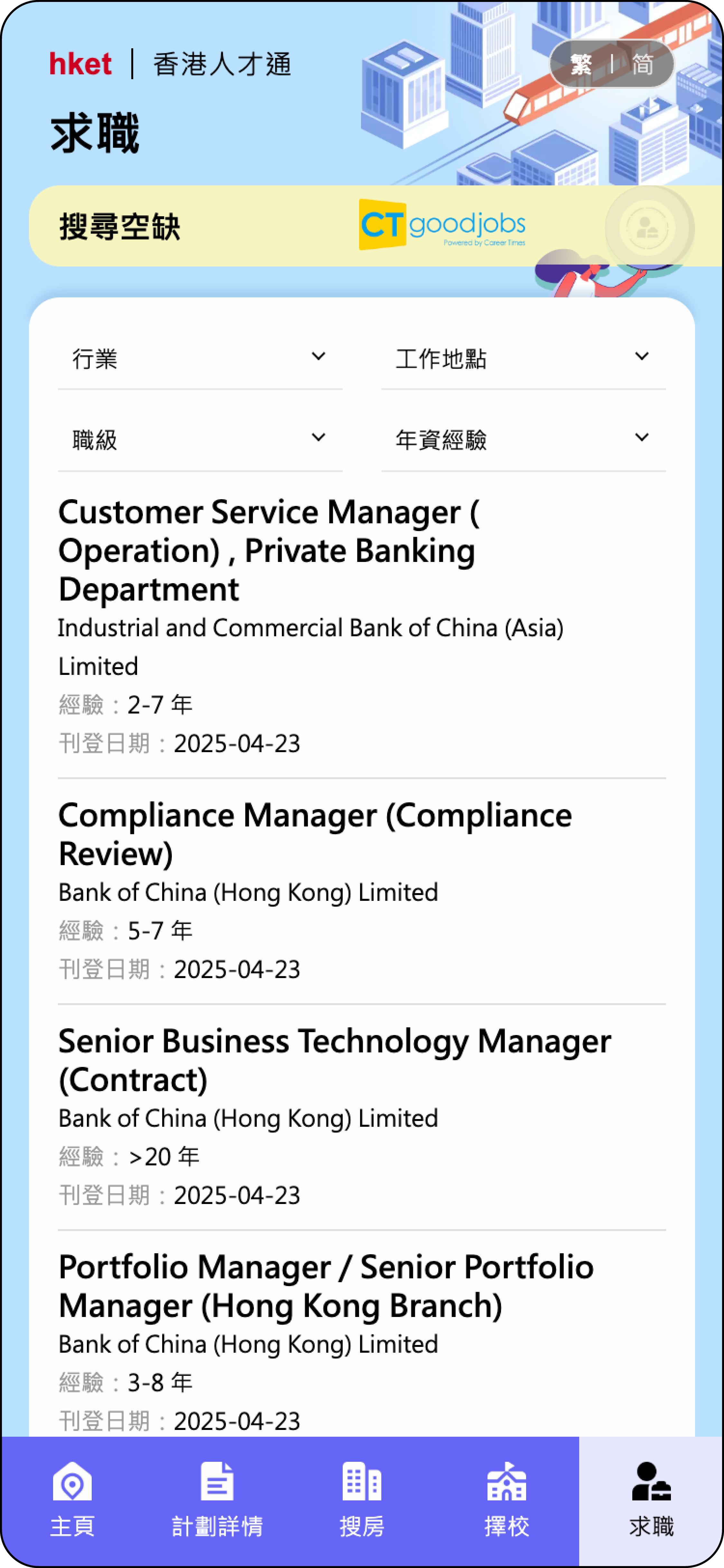
求職困難【解決方案】重點發布針對外來人才職業技能的職位空缺。
-
Competitive Market Analysis
-

優勢
聚焦適合外來人才的房盤源
依托中原地產品牌的資源保證
支援繁體及簡體
界面設計一致且易用
弱點
只聚焦搜房,欠子女擇校及求職解決方案
不支援關鍵字搜尋
特徵
Responsive
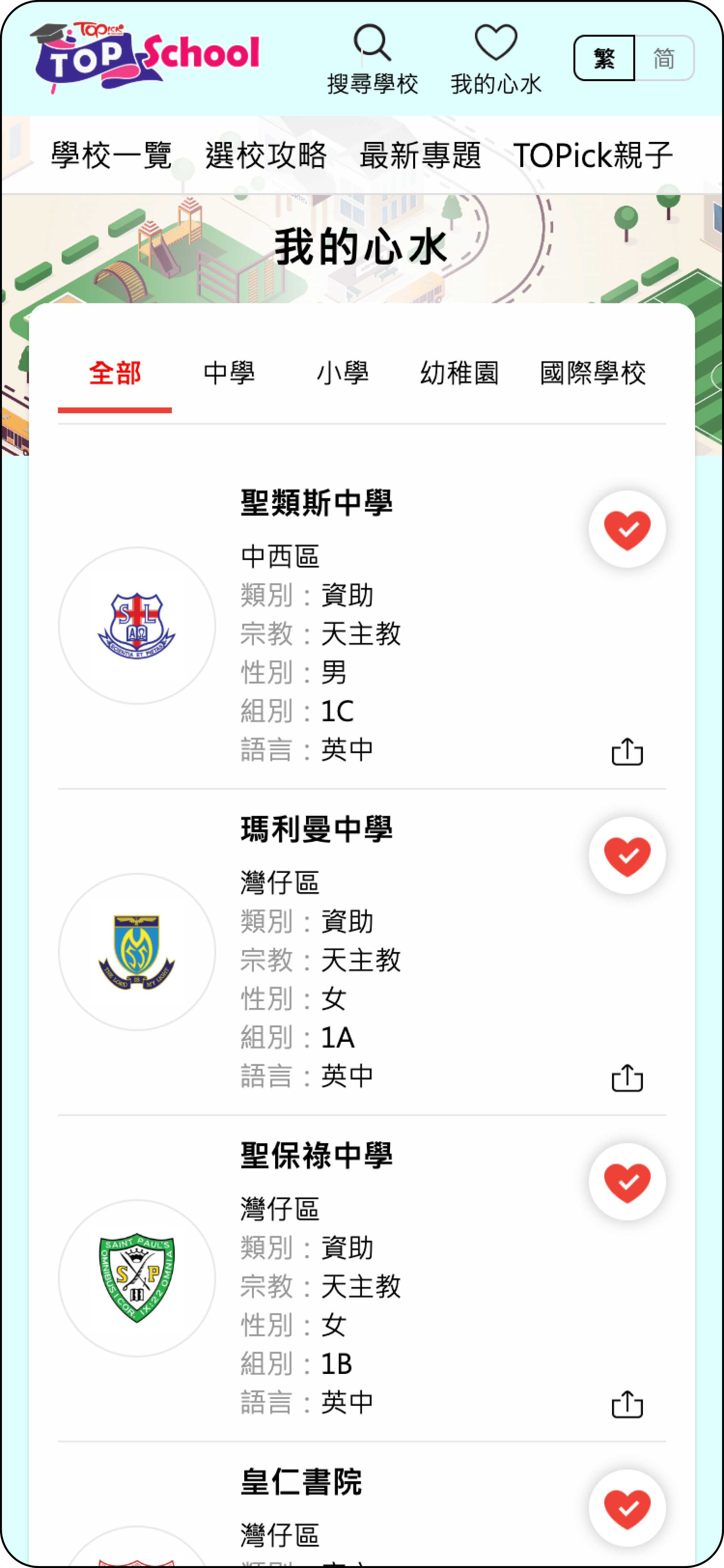
用戶必需我的心水頁
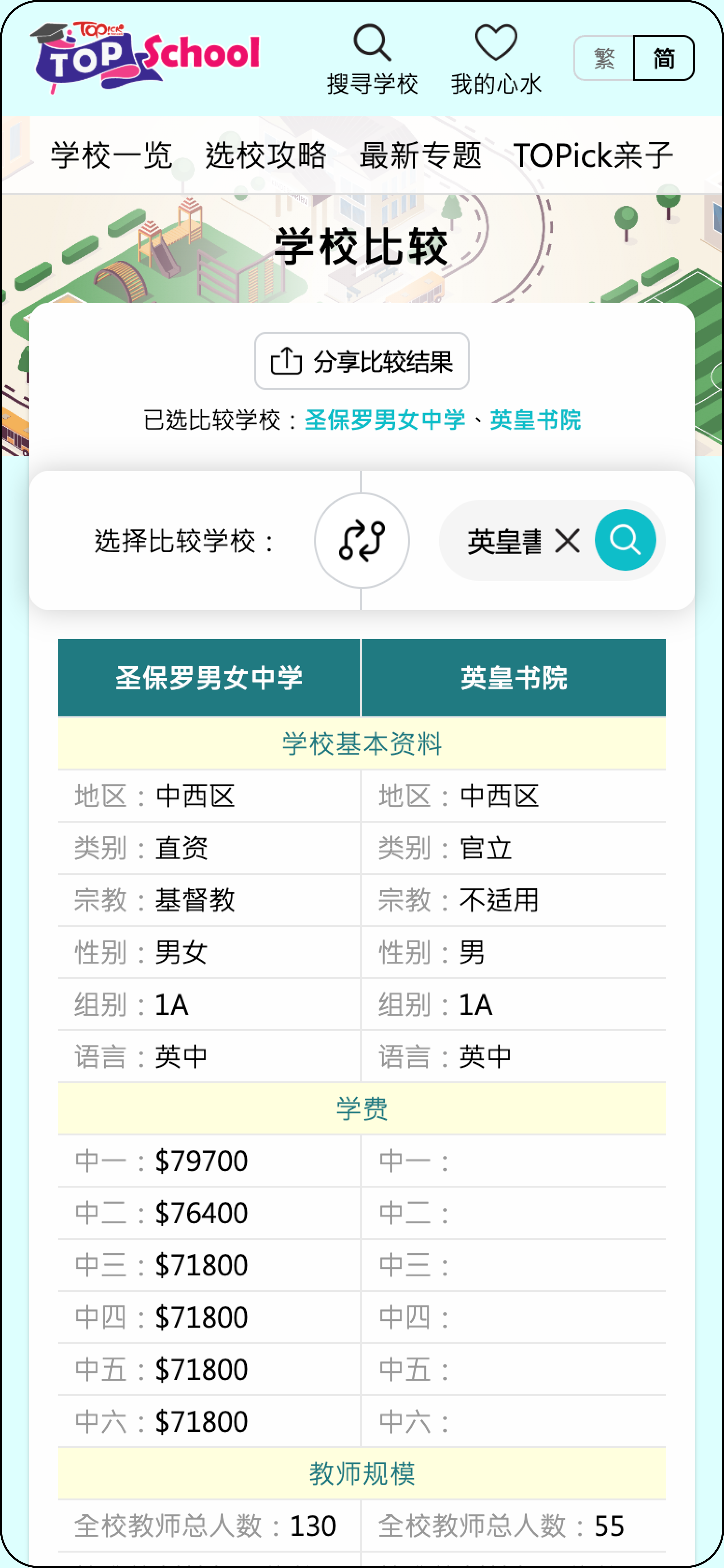
用戶必需項目比較頁
用戶必需分享給朋友
用戶必需
-

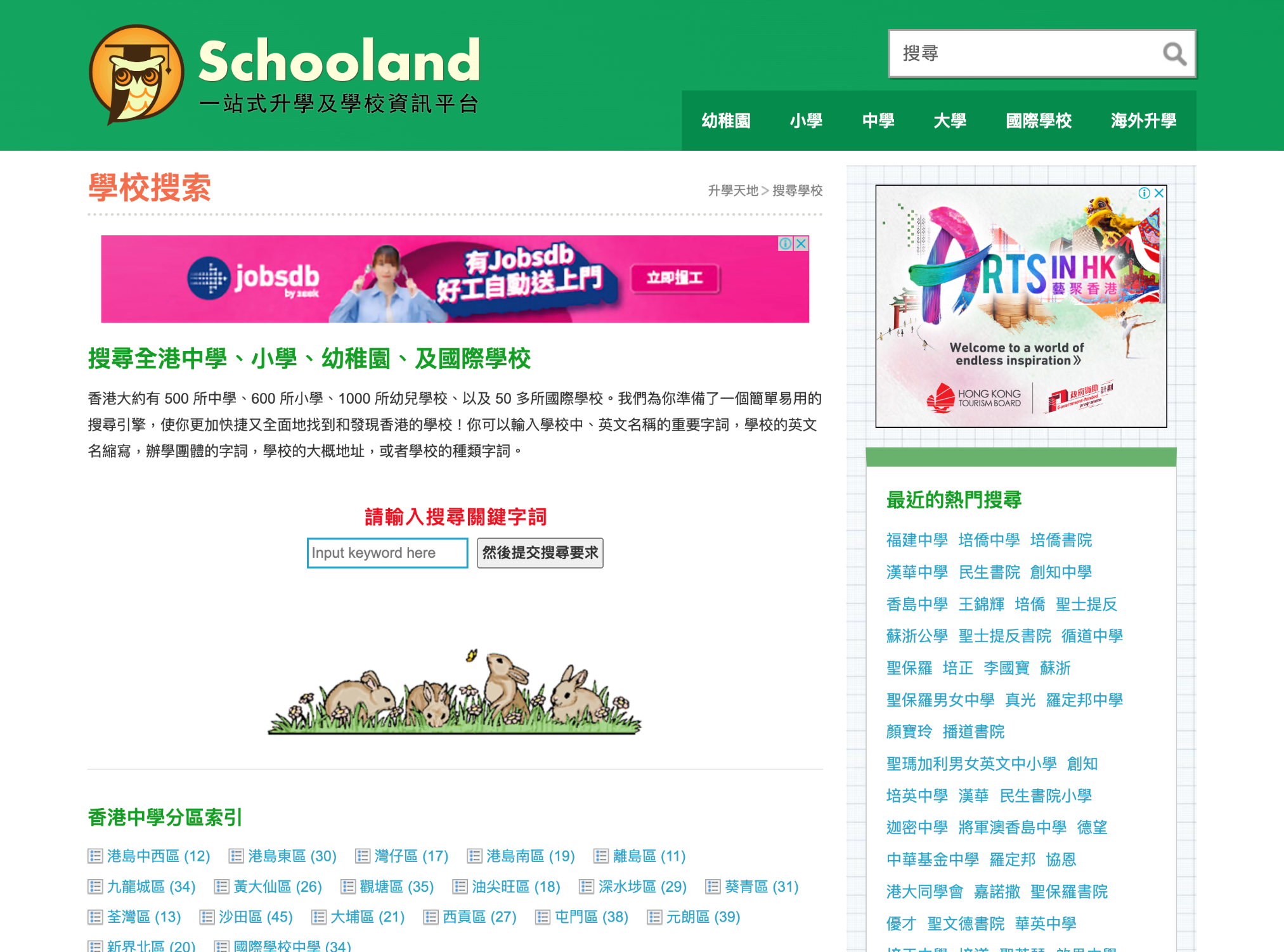
優勢
聚焦豐富全面的學校資訊
支援多元學校搜尋條件
整合與目標學校相關的升學資訊
界面簡潔易用
弱點
只聚焦子女擇校,欠搜房及求職解決方案
只支援繁體語言,欠簡體
特徵
Responsive
我的心水頁
項目比較頁
分享給朋友
-

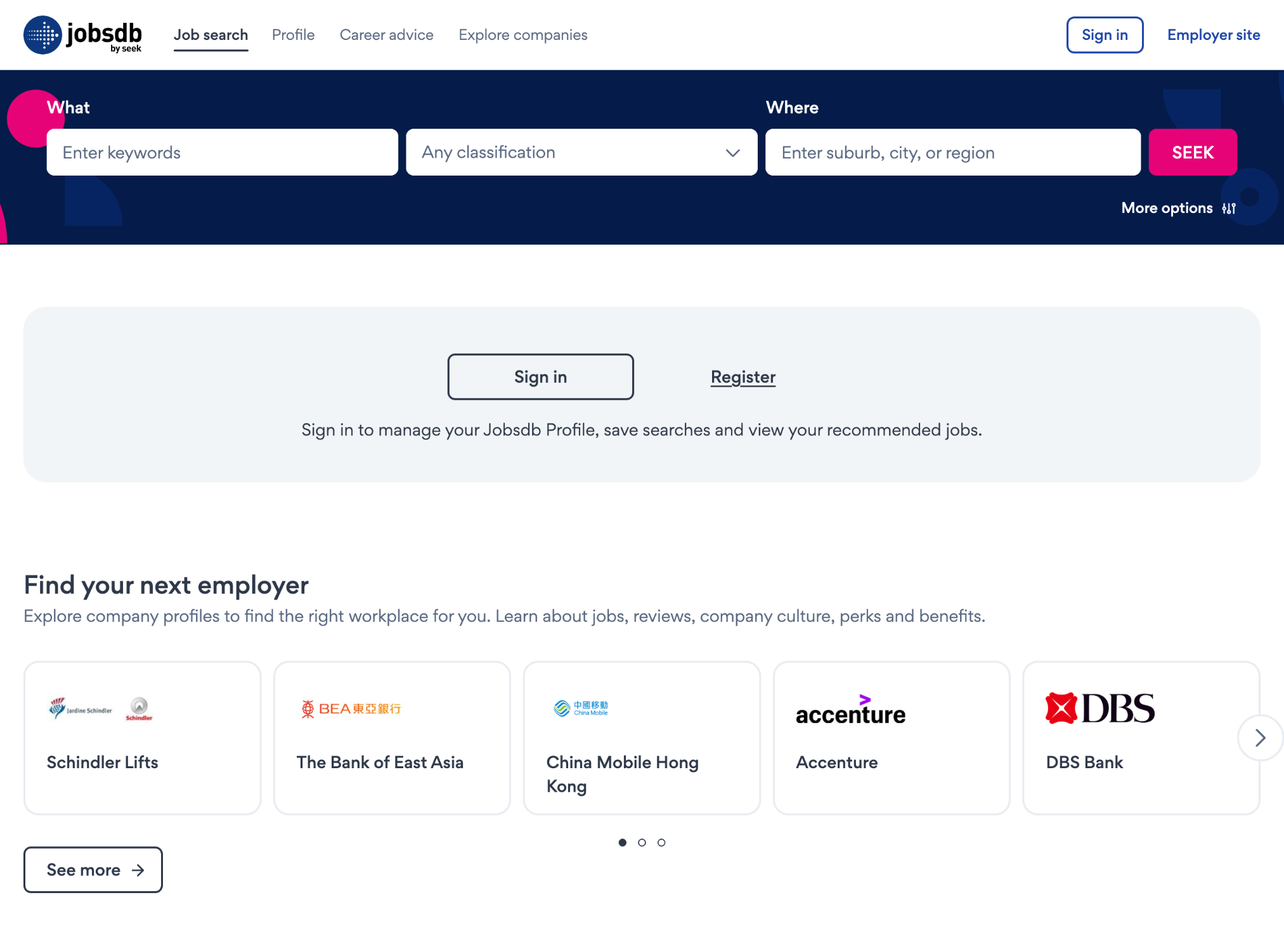
優勢
聚焦適合外來人才的求職資源
搜尋功能齊全、分類細緻
職位數量多,工種多元,更新頻繁
免費註冊及建立個人檔案
弱點
只聚焦求職,欠搜房及子女擇校解決方案
只支援英國語言,欠繁體、簡體
特徵
Responsive
我的心水頁
項目比較頁
分享給朋友
-
User Personas
訪問了 10 個人:有個人身份來港的外來人才(25-35 歲)、有攜同家庭成員來港的外來人才(35-45 歲)。所有面試均透過 google meet 遠端進行。
-
步骤 01:
以 KEY Questions 作為訪談基礎。
來港生活後,您在搜房、子女擇校及求職上遇到了哪些挑戰?
發現困難後,您有尋求任何幫助嗎?如果有的話,是哪一種?
您最期望某一方面可以得到改善?
-
步骤 02:
收集好使用者訪談的記錄後,拼砌出 Affinity Mapping,並得出以下幾個使用者的痛點和需求。
-
搜房上的痛點
限制買樓政策欠彈性,香港樓市政策未配合人才計劃,置業難。
個人來港發展,租金貴,10K以下房租的單位大概只有10平方米左右。
一家三口,面積較大的房租起碼25~30K港元起跳!
-
子女擇校上的痛點
唔清楚邊間學校教學質素好,要入讀心儀名校又難,排隊人數比學位多出幾倍。
學校插班要求嚴格,申請入學程序複雜,名額有限,競爭激烈。
子女難適應粵語教學,語言唔通...融入唔到。
-
求職上的痛點
不懂粵語難以與同事、業界人士建立良好關係,缺乏人脈資源,影響求職和職場發展。
內地專業資格在香港或面臨不被認可,要重新考試並需本地專業人士推薦。
簽證續簽限期短,搵工難...如果送外賣能續簽我會做!
-
最大的需求
提供香港樓市政策的詳盡資訊及指引,減低人才計劃在港置業的憂累。
推介針對外來人才的在職培訓粵語課程,提供設有人才子女粵語培訓的學校資訊。
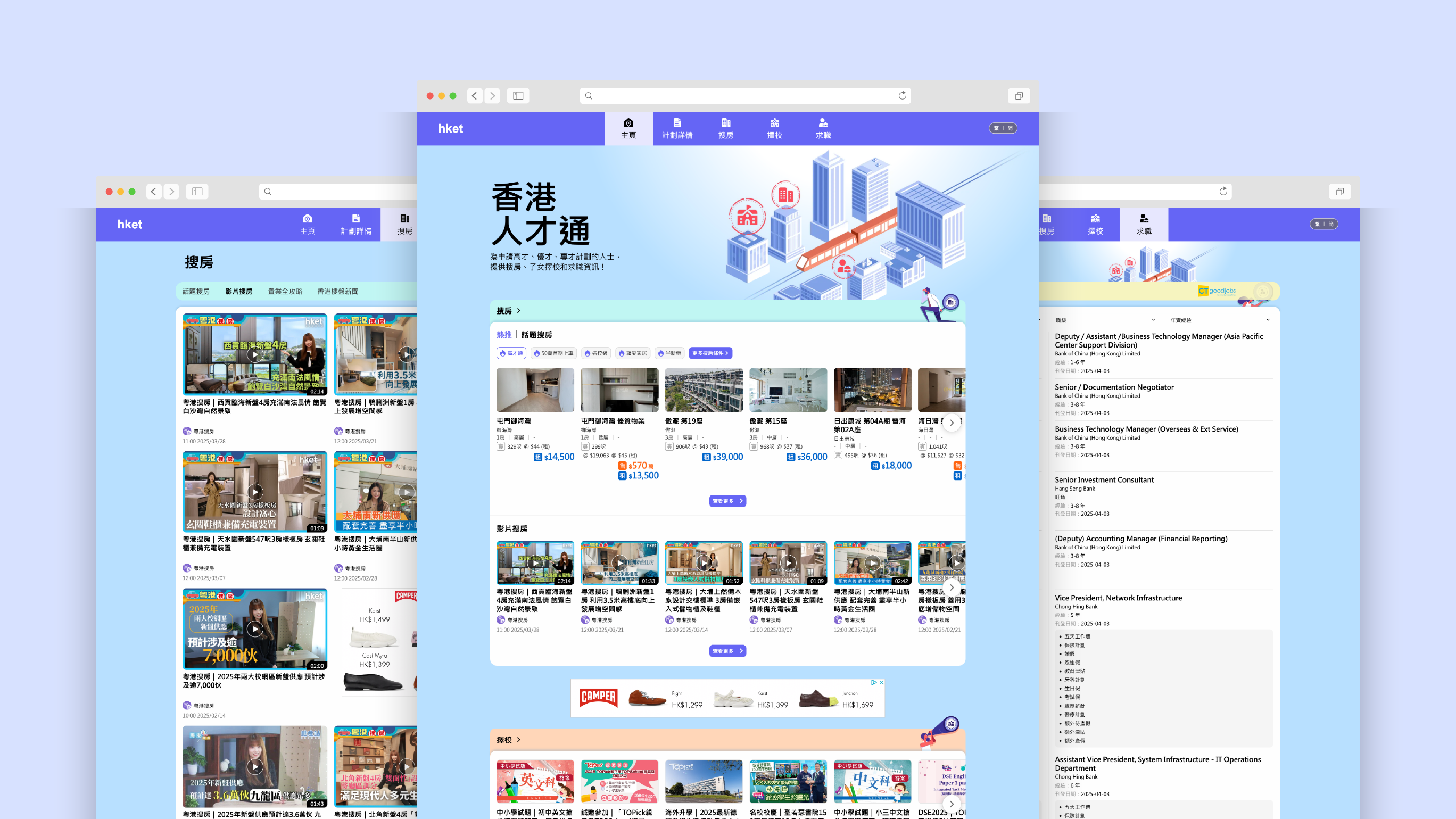
推出多元服務平台,一站式圍繞搜房、子女擇校及求職的支援服務。
Solutions in the redesign
-
UI Library Components
決定好 key Screens 並展開 UI 設計的研究。鑑於本項目以資訊傳遞為核心,主色調需營造舒適且易於閱讀的視覺體驗。同時,考量到 3 大主題在色彩表現上必須具備明確區分,色彩風格亦需保持一致性,因此打造出一系列 UI 元件,涵蓋標題文字與次要段落、主按鈕與次按鈕、超連結...等互動元素,確保用戶在瀏覽過程中能夠清楚辨識並順暢操作。
-
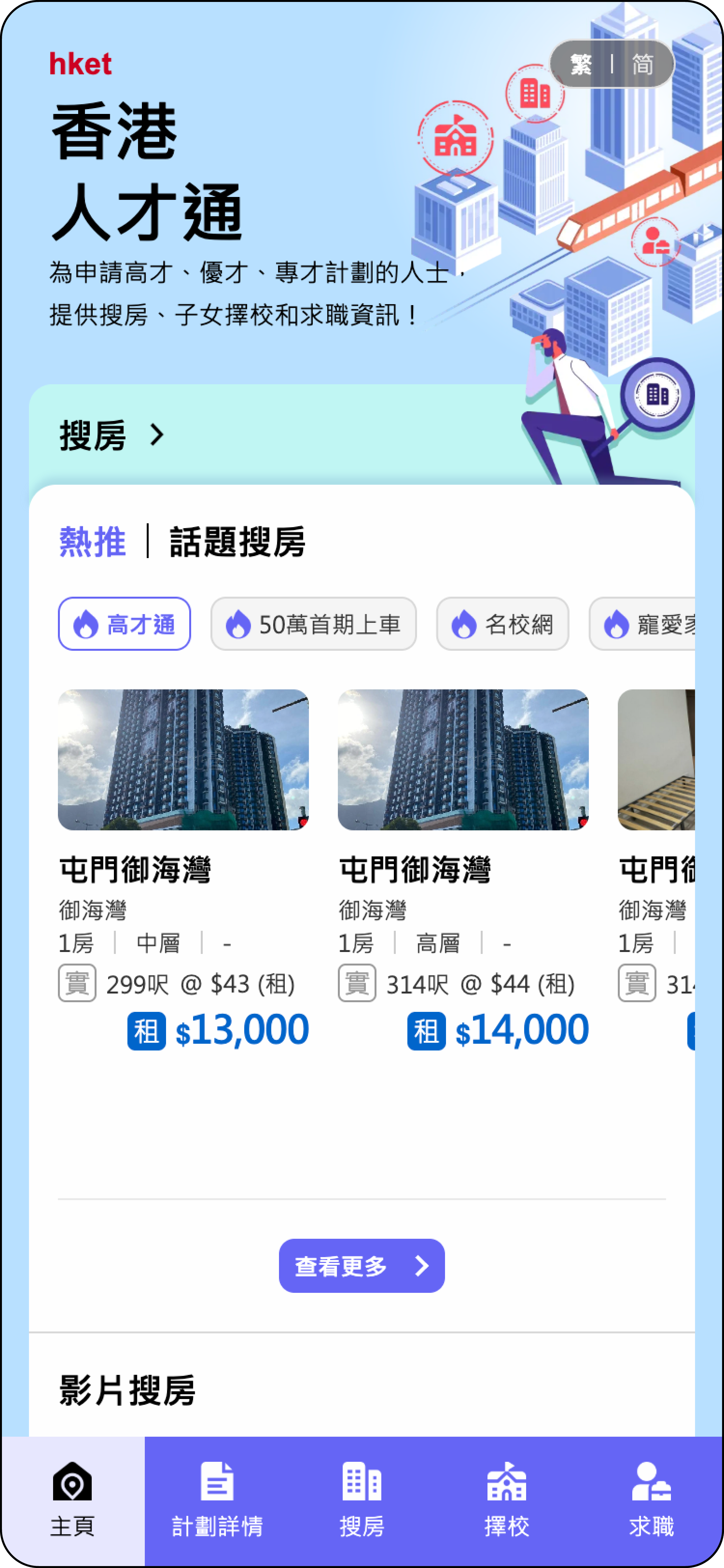
High-fidelity Key-screens
整合所有 UI 元件,並在外觀、質感、色彩、字體、圖片等視覺元素上精心設計,使畫面達到接近最終產品水準的 High-fidelity Key-screens。
Usabiliy Test
-
Prototype
與 4 位用戶進行了 Usabiliy Test,向他們展示了 Desktop / Mobile Prototype,並發問一條模擬真實搜尋體驗的情景題。是次測試旨在發現可能阻礙用戶順暢瀏覽及獲取搜房、子女擇校和求職資訊的各種障礙。
-
情景題:
-
如果您已獲得外來人才資格並準備來港,能否輕鬆在此「一站式資訊服務平台」上快速掌握租賃或置業、子女擇校和求職的相關政策及流程?
-
所有用戶都能夠順暢瀏覽及獲取相關資訊,且過程中幾乎沒有遇到任何困難。
-
User Feedback
-
搜房時,我希望有更多對應香港時事話題的篩選標籤,方便我快速搜到心水盤源,建議可加入:新資本投資者精選、供平過租、減價盤...等標籤。
-
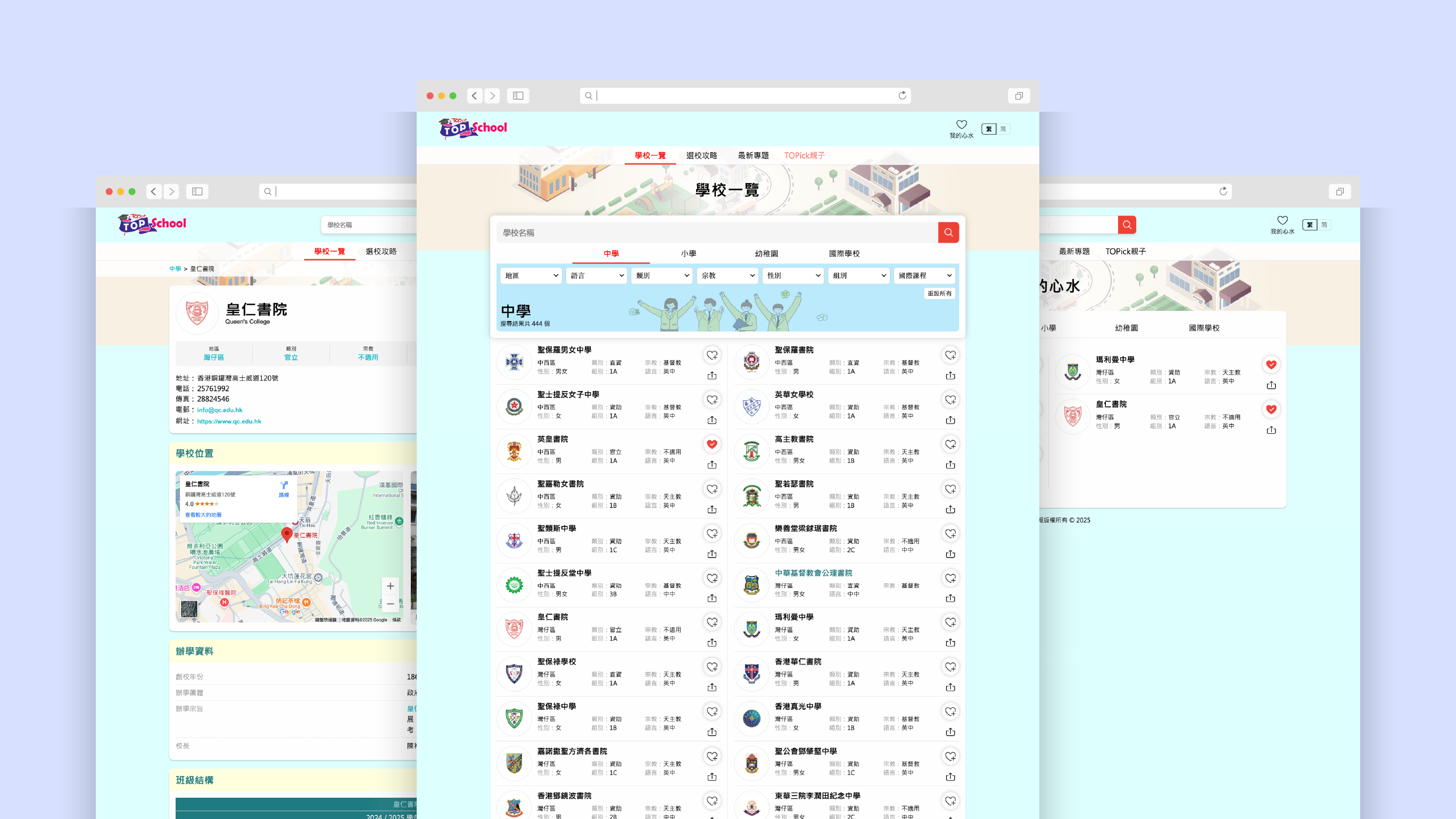
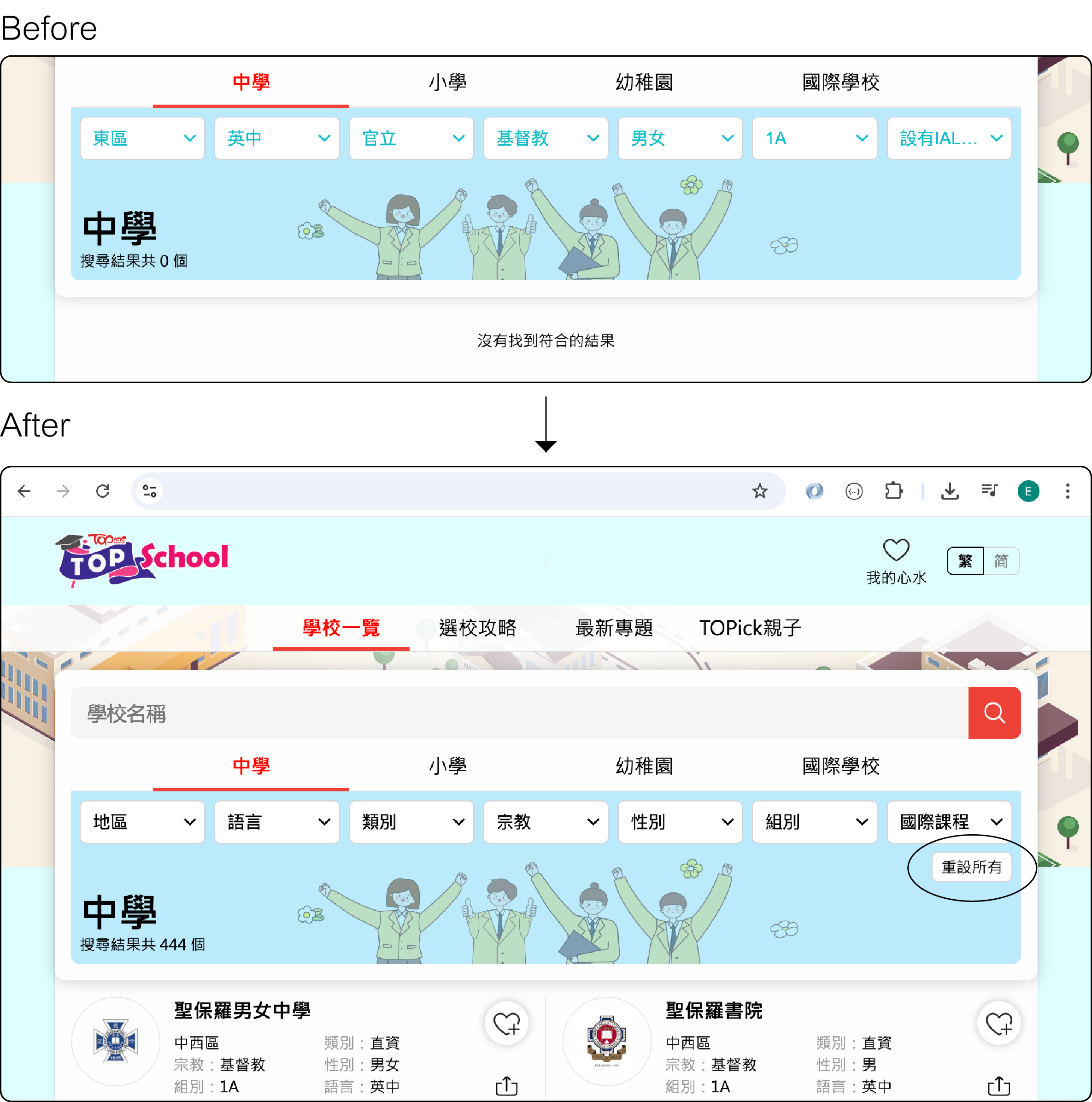
下拉式選單操作方便,能疊加篩選並即時顯示結果!不過中學篩選條件較多,我經常需要反覆調整,若能增設「重設所有」按鈕,再選就更方便。
-
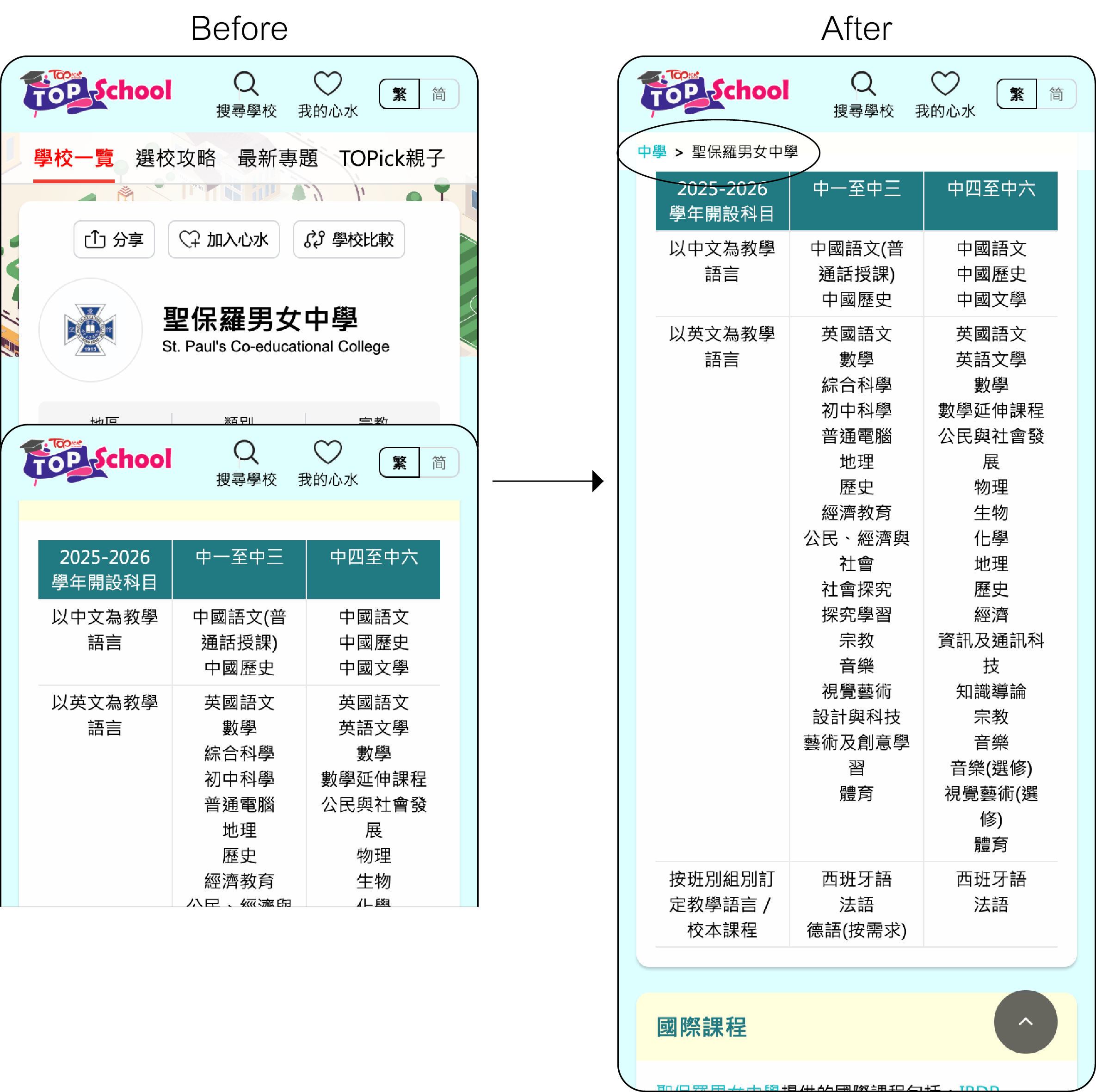
我通常在上下班途中用手機搜尋心水學校,當我進入學校內頁並向下捲動瀏覽時,學校名稱會上移滑走,讓我不太確定正在看哪間學校,有點迷失。
-
Iterations
-
01:
加入香港時事話題的篩選標籤,搶先掌握市場脈動,搜尋盤源更快捷、更到位。
-

-
02:
在篩選功能中增設「重設所有」按鈕,有效避免篩選條件錯誤累積,幫助用戶快速恢復初始狀態,提升操作準確性。
-

-
03:
在學校內頁加入 Breadcrumb Navigation 並固定置頂,以幫助用戶在頁面捲動時了解當前所在位置,也能快速返回上一層,不但讓瀏覽更方便,並且對搜尋引擎優化(SEO)有明顯的正面影響。
-

Conclusion
-
自從網站上線後,我收到了很多用戶的正面回饋。他們普遍反映介面簡潔易用,能快速搜尋並獲取相關資訊,節省了很多時間。從研究、Wireframes、Prototype 至 Usabiliy Test 的過程中,幫助我確保平台能真正解決用戶的痛點,並帶來有意義且順暢的使用體驗。
-
接下來的工作重點包括:
持續更新網站上關於房屋買賣、子女擇校及求職等多方面的資訊,確保內容豐富且貼近用戶需求。
持續進行用戶測試,結合回饋意見,不斷優化平台的使用體驗,以滿足用戶日益增長的期待。
更多項目...
-

商品介紹
這款限量版蠟燭代表佳節時刻,令人想到瑞士阿爾卑斯山深山小木屋溫暖的燈火。
-

這款限量版蠟燭代表佳節時刻,令人想到瑞士阿爾卑斯山深山小木屋溫暖的燈火。香味向Marie的曾曾曾祖父 Ernest Solvay 致敬,他是一位比利時的科學家和發明家,非常喜歡攀登馬特洪峰。但在過程中意識到不穩定的天氣條件讓攀登非常危險,於是決定在頂峰下建造一座小木屋,讓人們在能有一個安全溫暖的避風港。